Flagsmith Android/Kotlin SDK
This SDK can be used for Android applications written in Kotlin. The source code for the client is available on Github.
Installation
Gradle - App
In your project path app/build.gradle add a new dependence
//flagsmith
implementation 'com.github.Flagsmith:flagsmith-kotlin-android-client:1.0.1'
You should be able to find the latest version in the releases section of the GitHub repository.
Gradle - Project
In the new Gradle version 7+ update your settings.gradle file to include JitPack if you haven't already
repositories {
google()
mavenCentral()
maven { url "https://jitpack.io" }
}
Basic Usage
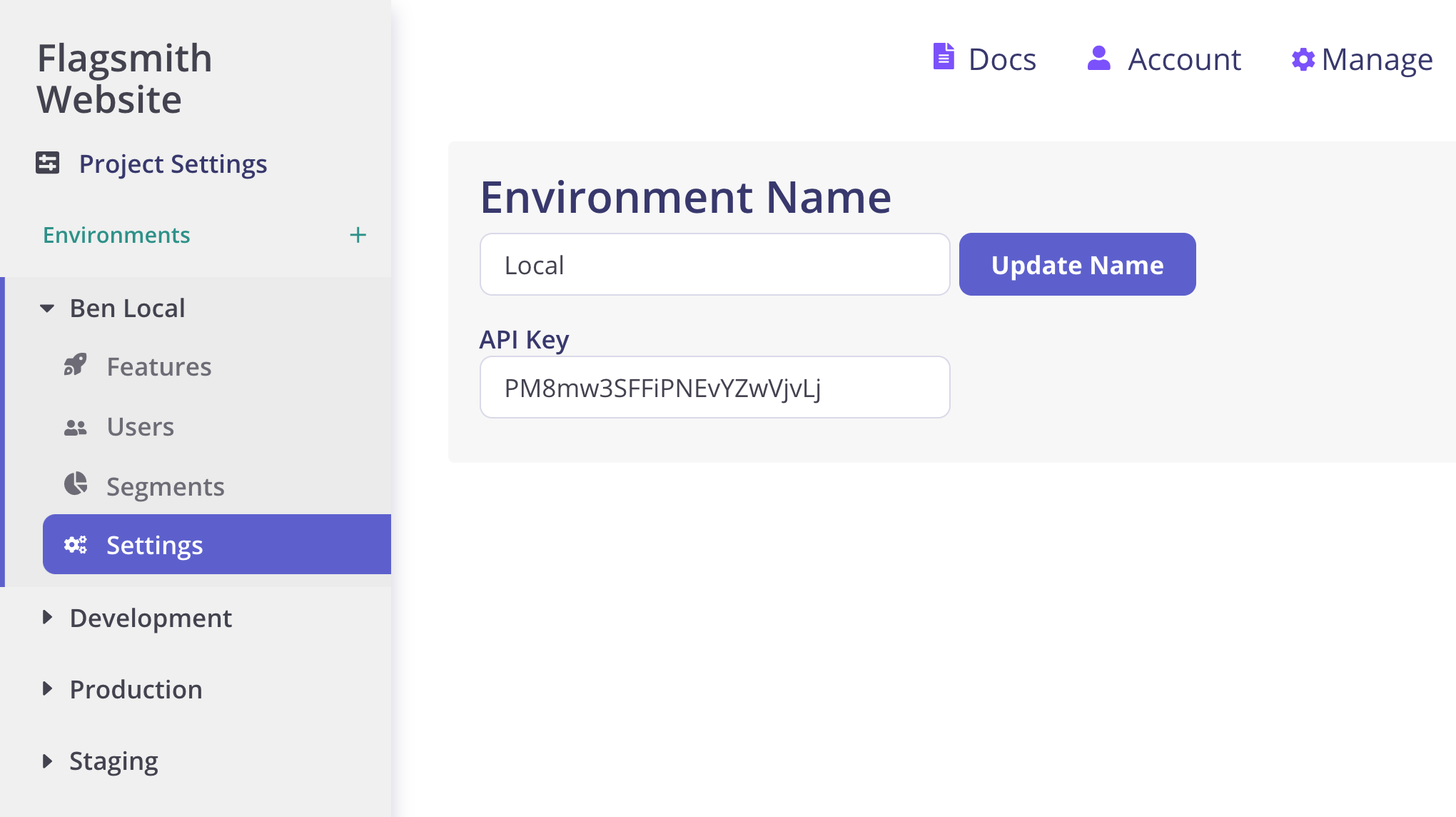
The SDK is initialised against a single environment within a project on https://flagsmith.com, for example the Development or Production environment. You can find your Client-side Environment Key in the Environment settings page.

Initialization
Within your Activity inside onCreate()
lateinit var flagsmith : Flagsmith
override fun onCreate(savedInstanceState: Bundle?) {
initFlagsmith();
}
private fun initFlagsmith() {
flagsmith = Flagsmith(environmentKey = FlagsmithConfigHelper.environmentDevelopmentKey, context = context)
}
Custom configuration
The Flagsmith SDK has various parameters for initialisation. Most of these are optional, and allow you to configure the Flagsmith SDK to your specific needs:
environmentKeyTake this API key from the Flagsmith dashboard and pass herebaseUrlBy default we'll connect to the Flagsmith backend, but if you self-host you can configure herecontextThe current Context is required to use the Flagsmith Analytics functionalityenableAnalyticsEnable analytics - default true. Disable this if you'd like to avoid the use of ContextanalyticsFlushPeriodThe period in seconds between attempts by the Flagsmith SDK to push analytic events to the server
Flags
Now you are all set to retrieve feature flags from your project. To list and print all flags:
flagsmith.getFeatureFlags { result ->
result.fold(
onSuccess = { flagList ->
Log.i("Flagsmith", "Current flags:")
flagList.forEach { Log.i("Flagsmith", "- ${it.feature.name} - enabled: ${it.enabled} value: ${it.featureStateValue ?: "not set"}") }
},
onFailure = { err ->
Log.e("Flagsmith", "Error getting feature flags", err)
})
}
Get Flag Object by featureId
To retrieve a feature flag boolean value by its name:
flagsmith.hasFeatureFlag(forFeatureId = "test_feature1") { result ->
val isEnabled = result.getOrDefault(true)
Log.i("Flagsmith", "test_feature1 is enabled? $isEnabled")
}
Create a Trait for a user identity
flagsmith.setTrait(Trait(key = "set-from-client", value = "12345"), identity = "test@test.com") { result ->
result.fold(
onSuccess = { _ ->
Log.i("Flagsmith", "Successfully set trait")
},
onFailure = { err ->
Log.e("Flagsmith", "Error setting trait", err)
})
}
Get all Traits
To retrieve a trait for a particular identity as explained here Traits
flagsmith.getTraits(identity = "test@test.com") { result ->
result.fold(
onSuccess = { traits ->
traits.forEach {
Log.i("Flagsmith", "Trait - ${it.key} : ${it.value}")
}
},
onFailure = { err ->
Log.e("Flagsmith", "Error setting trait", err)
})
}
Override the default base URL
If you'd like to use your own API URL you can override this like so during initialization:
flagsmith = Flagsmith(
environmentKey = Helper.environmentDevelopmentKey,
context = context,
baseUrl = "https://hostedflagsmith.company.com/")